|
|
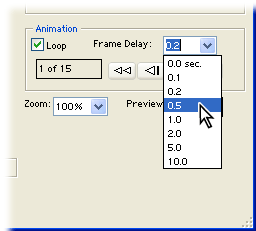
| Preview your
animated GIF in the Save For Web dialog box. |
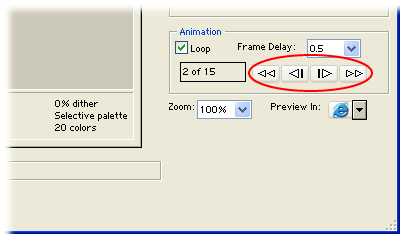
| You can preview your
animation frame-by-frame in the Save For Web dialog box. Click
the Frame Select buttons to move forward or backward through the
animation. |
|
|
|
|
|
|
 |
|
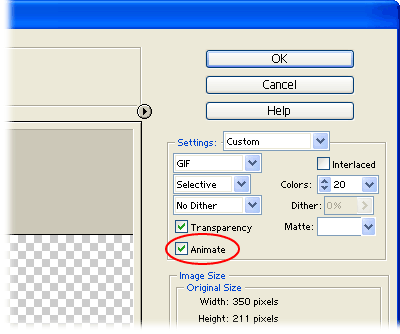
| Preview your
animated GIF in a browser. |
| You can also preview your
animation in a Web browser by choosing a browser from the
Preview In pop-up menu. In addition to your animated GIF, the
browser displays HTML code and information on format, size, and
settings. |
|
|
|
|
|
|
 |
|
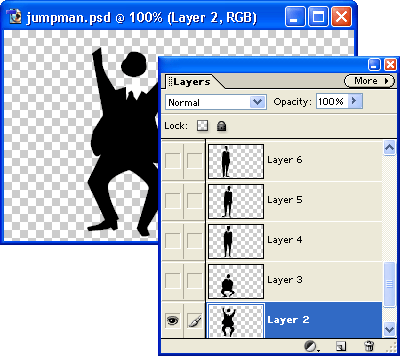
| Adjust your
animation. |
| If you need to make
changes to your animation frames, click Cancel to close the Save
For Web dialog box. You can add, delete, change, or move the
layers to create the animation effect you want. |
|
|
| Once you're satisfied
with your changes, return to the Save For Web dialog box to
finish your Web animation. |
|